I’m happy to announce our Newest Author Ada Klock to The Errol Flynn Blog! We look forward to your posts and comments!

— David DeWitt
I’m happy to announce our Newest Author Ada Klock to The Errol Flynn Blog! We look forward to your posts and comments!

— David DeWitt
Featuring Hobart to Hollywood, their excellent Errol Flynn serial!
— David DeWitt
Happy Birthday to Olivia DeHavilland who turns 99 years old today!

— David DeWitt
During an updating of plugins I lost the image embedding plugin most of us have been using. And I’ve spent hours trying to find it again. Since this plugin uses mostly images posted on other sites we lost all of those images. That’s the problem with linking to images hosted elsewhere, they can be taken down, or something like this, losing a plugin can make make them disappear. I will try to find the plugin again, so far no luck. But don’t panic! I am not giving up!
— David DeWitt

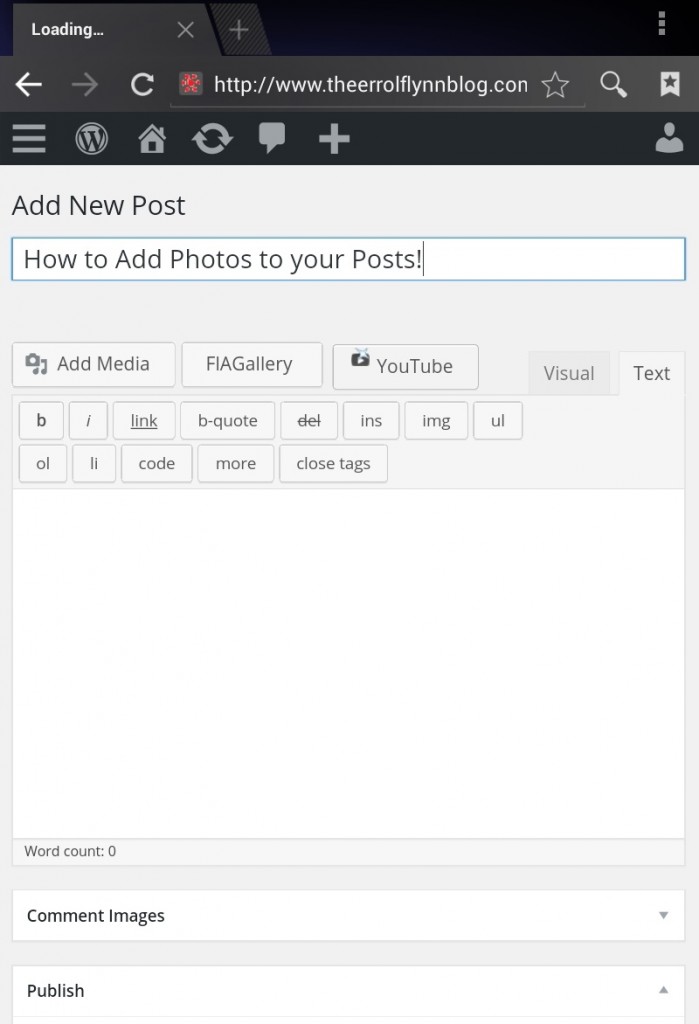
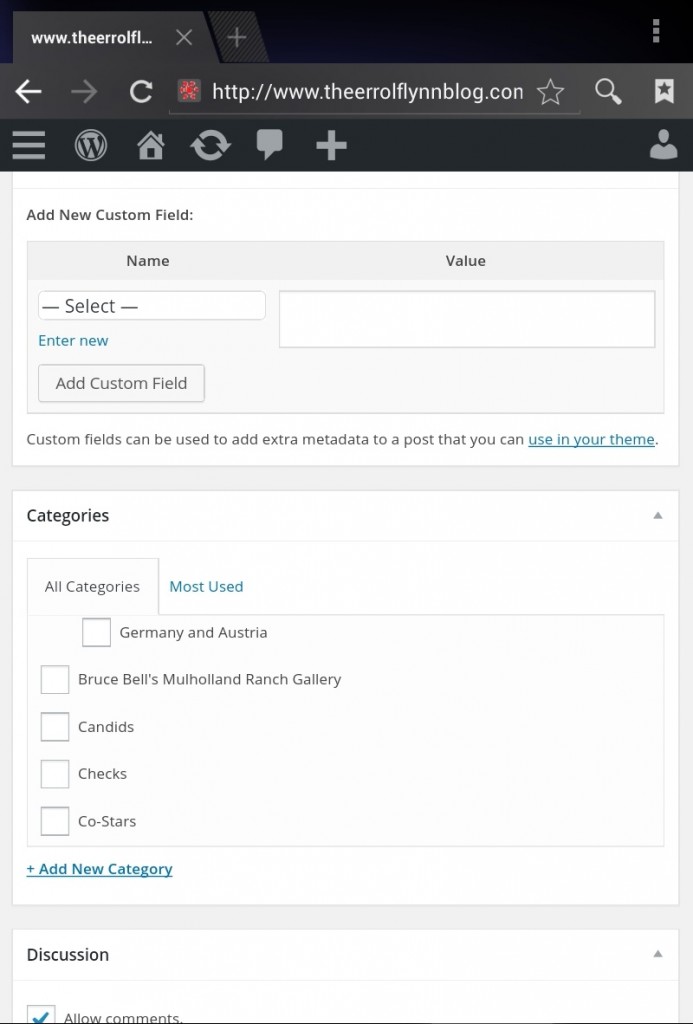
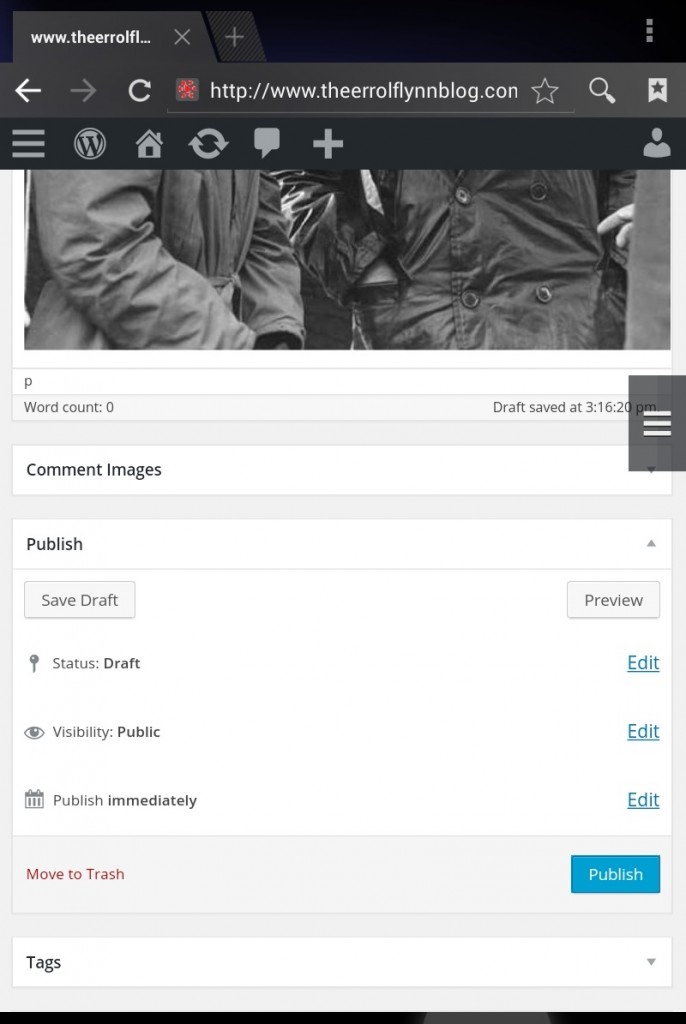
These are the steps to add Photos to your Posts if you are an Author on this blog like the one above.
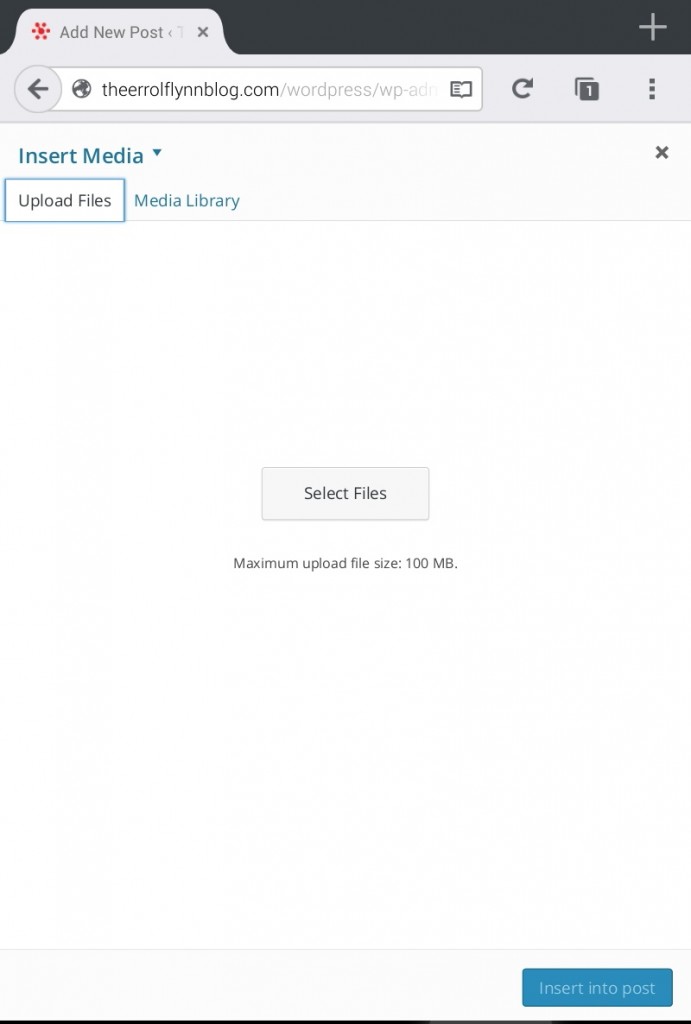
On the Add New Post page, add your title to your new post. Click the Add Media button on your toolbar.

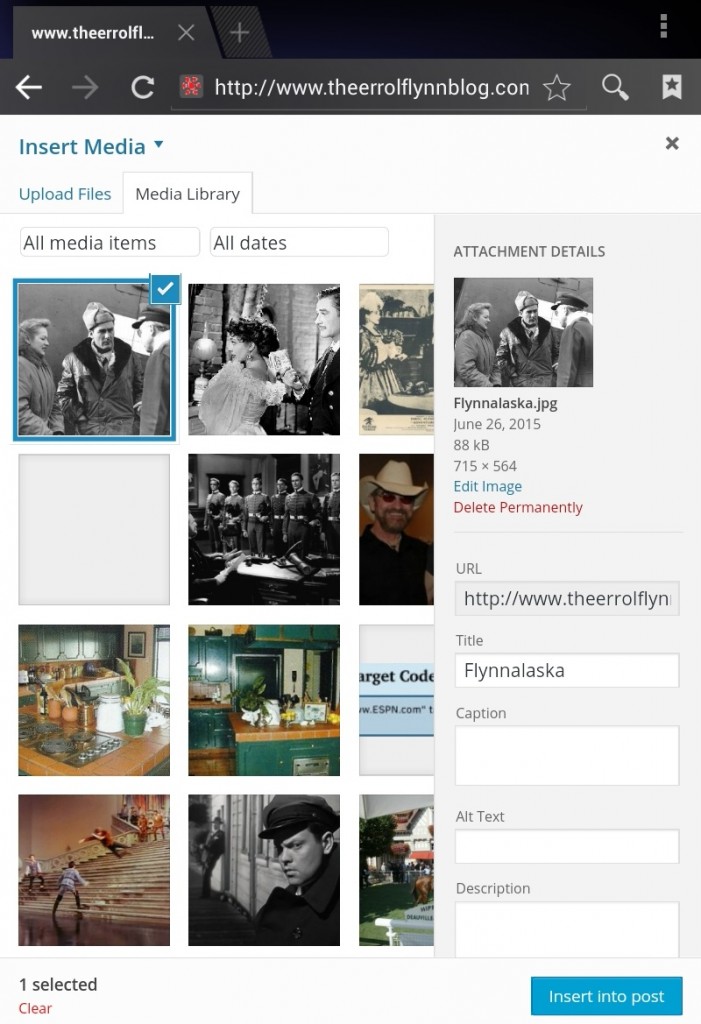
Click Upload files in the Media Library.

Click Select Files.

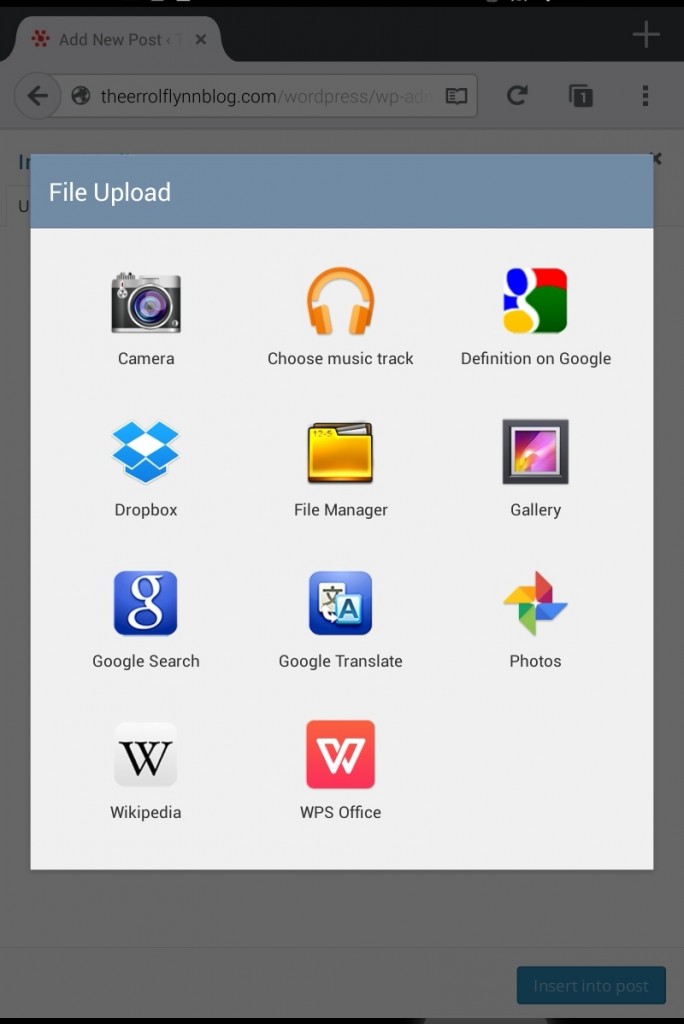
Select Source from your device.

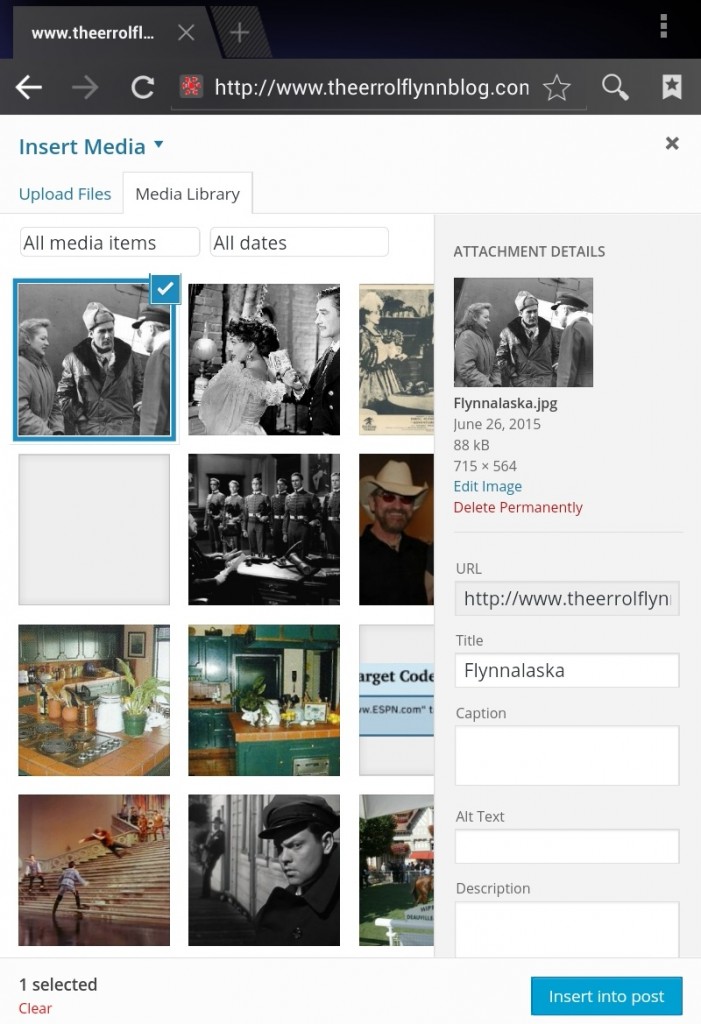
Select an Image. The image will be uploaded to the Media Library.

After it uploads, you can see what the image address is, and chose to link the image to another web site. Click Insert into Post. The image will be added to your post.

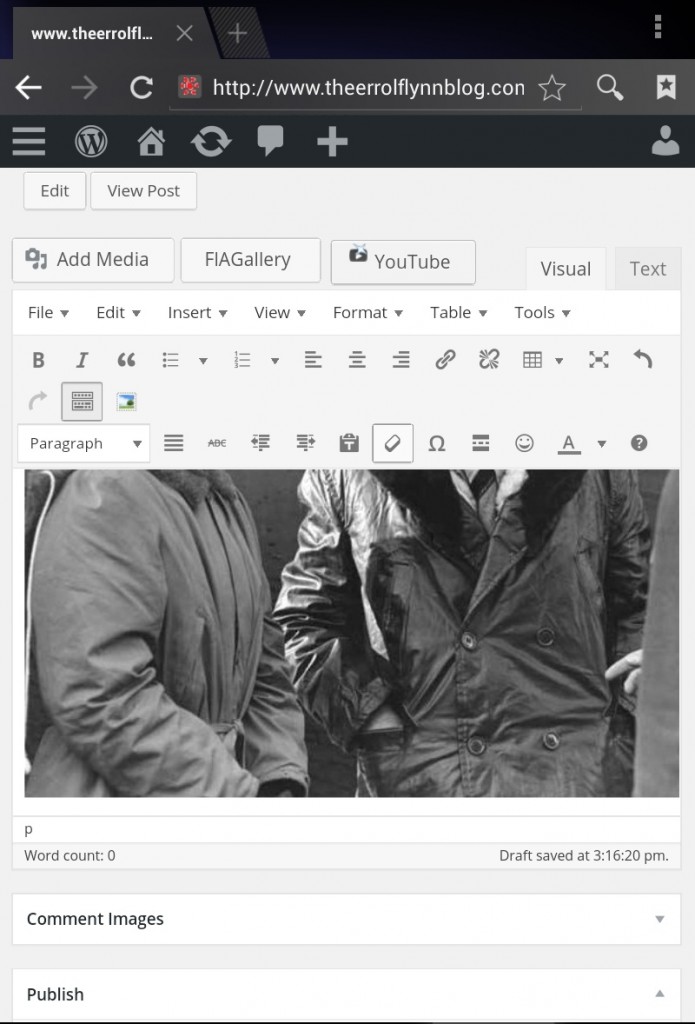
Now you can click the image to edit it, if you like. Finished, you may chose to publish. If you want the post to appear in more than one place, select one or more other categories before you publish.

If you are ready, click Publish.
Multiple pictures can be added to one posting by repeating the steps. You can look at the post window in the Visual or Text mode.

— David DeWitt
Happy 106th birthday, dear ol’ Errol!

June 20, 1909
— David DeWitt
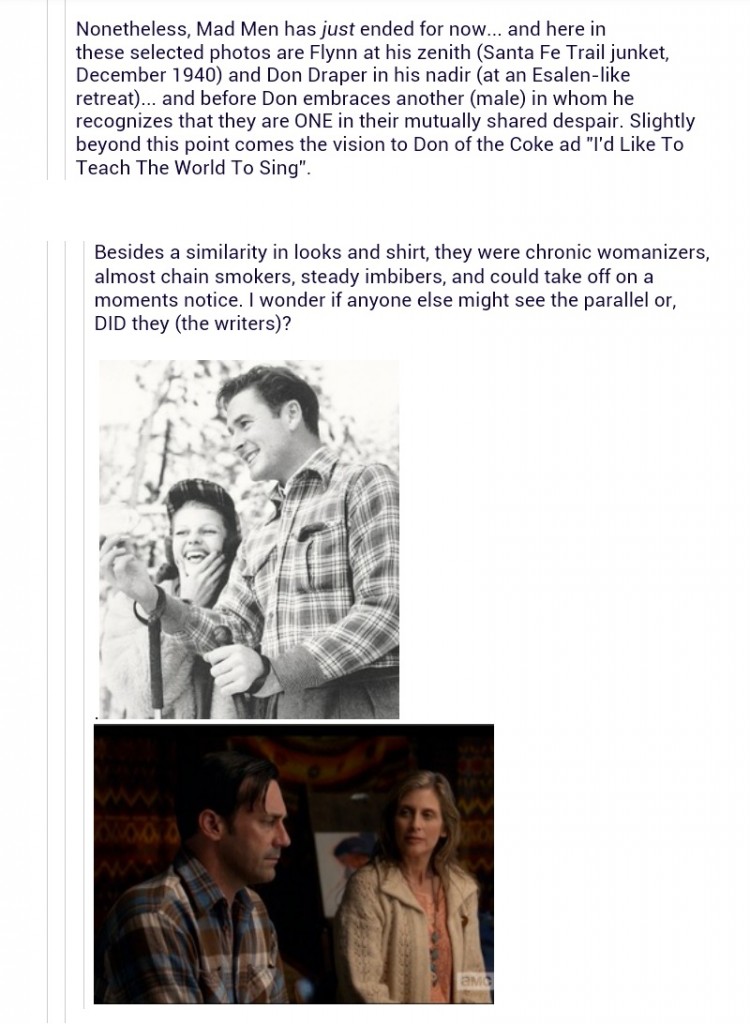
Here is a snippit of an email from pal Karl Holmberg. Notice the similarities in the two photos.

— David DeWitt
Text Link Code
To add a text lnk to your comment use this code:
<a href=”PASTE YOUR CODE LINK HERE” rel=”nofollow”>Read the Article!</a>
You can change the text to anything appropriate for the link!
— David DeWitt
Posted in Comment Code